Sunday, November 24, 2013
How to make Button in Blogger using Pure CSS
How can anyone make a button with special effects without using images ? Is it even possible ? Yes ! it is.

Today we are going to learn about how you can make buttons using only CSS and no images.Yes! you can make buttons without using any images and add special effects too. How ? we are going to see that very soon.
So the first thing you are going to do is go to Best Css Button Generator and choose your style for the button from the list on your left side. There are 3 categories there.
1. Recent ( That are previously uploaded)
2. Popular ( Which are frequently used)
3. Search ( You can search your own style)
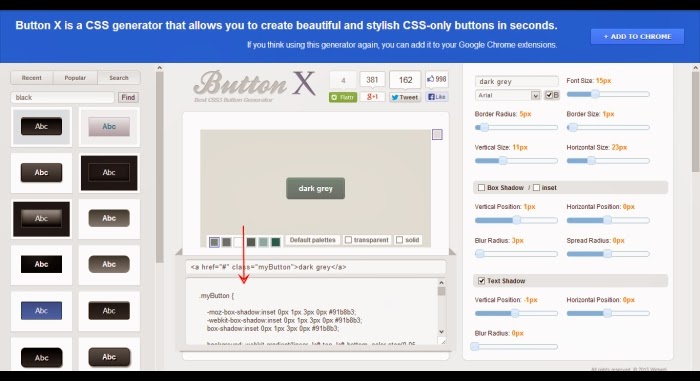
The first two categories describe their purpose well. But the last category i.e. Search. You can search your style by going to it and then type in your style like (Black,Facebook,Green) etc. Just like in the screenshot below.
.png)
Now when you have choose what style you want to use you are then ready to apply it on your blog. But there are also several things you can edit about your button just like Colour, Shadows, Border , Border-Radius, Font, Font Size etc. All of them are found on the right side as you can see in the screenshot. When you are ready configuring your button then you can click on your button and there a code will appear below the button.
.png)
You should copy the code from that box and then upload it to your blogger interface where you want to use it. you can paste the code of the below box inside b:skin and the code in the above box anywhere else in your template.
We will soon share a way to make navigation bar using these css buttons. Keep in touch with us to see that.
We will soon share a way to make navigation bar using these css buttons. Keep in touch with us to see that.
Have something to share ?
We will definitely love to hear from you. If you have something to share please comment and we will try our best to response back and get to you as soon as possible. Until then Have a nice day and enjoy.





